- Уроки HTML
- Уроки CSS
- Уроки Фотошоп
| Главная » Статьи » Уроки Photoshop » Графика для сайта |
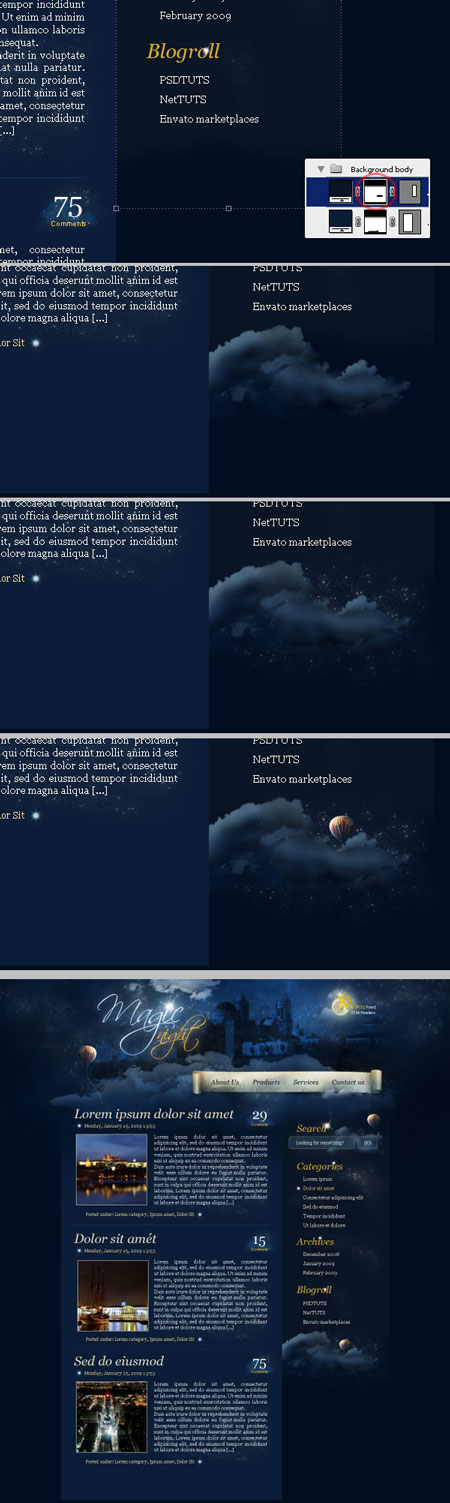
На создание этого дизайна автора вдохновила картина Винсента Ван Гога «Звёздная ночь», вот что у нас получится после нескольких часов работы.
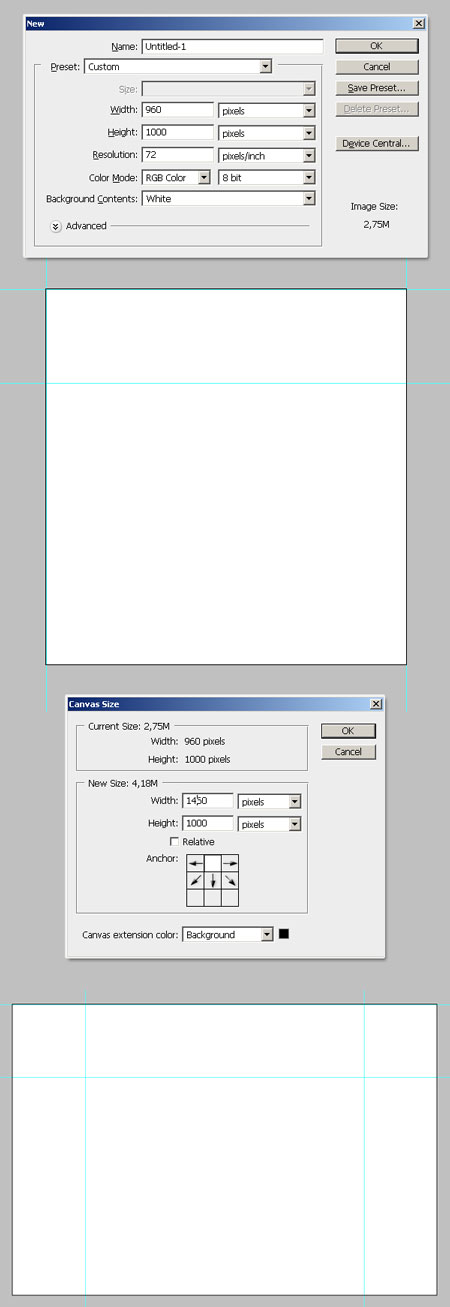
Посмотреть работу в большем размере можно здесь. Трудно получить тот же самый результат, но Вы должны использовать свое воображение и хороший вкус, чтобы получить кое-что подобное или лучшее, чем этот проект. Шаг 1. Создайте новый документ 960x1000
px, вытащите направляющие инструментом «Перемещение»
Шаг 2. Вытащите ещё направляющую и используйте её,
чтобы заполнить фоновый слой темно-синим Радиальным Градиентом
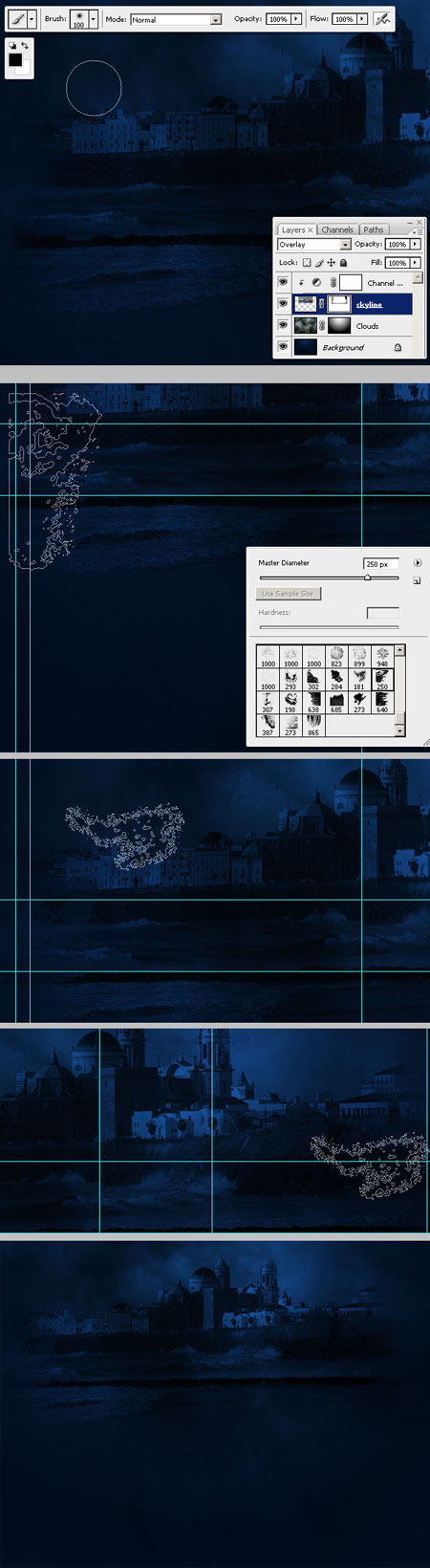
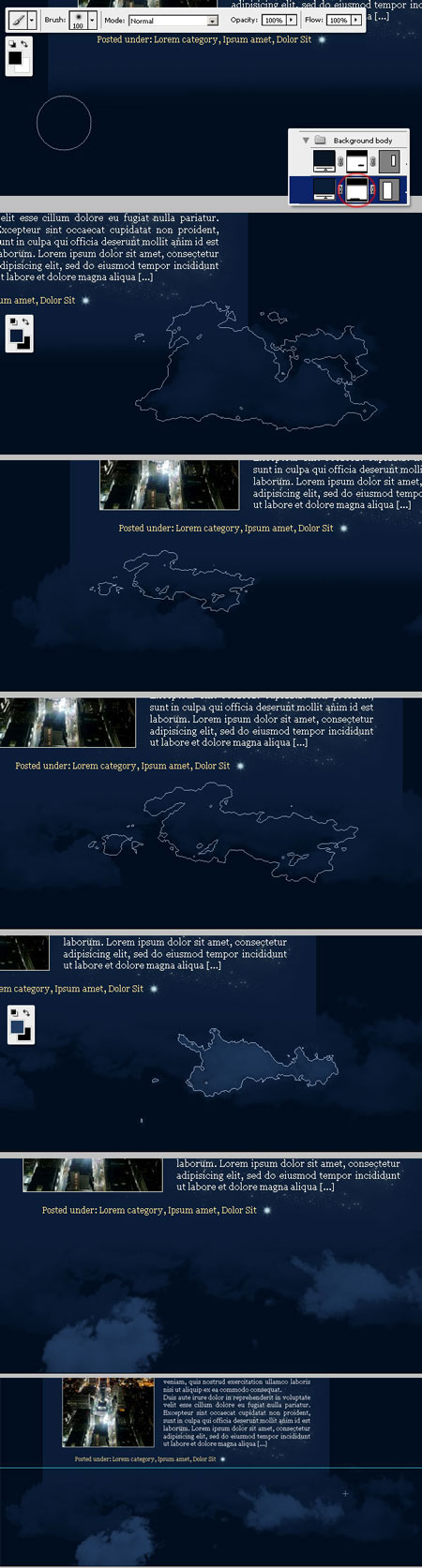
Шаг 3. Так как один из читателей PSDTUTS предложил использовать реальные картины вместо классического фильтра Облаков, мы попробуем воспользоваться этим предложением в этот раз. Используем изображение штормовых облаков (вы можете использовать это фото), вставьте на новый слой и назовите «облака», измените режим наложения на «Перекрытие» (Overlay). Далее Слой\Слой-маска\Скрыть всё (Layer\ Layer Mask\ Hide all) и применим Радиальный Градиент от белого к черному (#FFFFFF - #000000), протяните его посередине изображения, начиная сверху. Идём в меню Изображение\Коррекция\Уровни чтобы сделать облака более темными.
Шаг 4. Теперь вставьте испанский берег на новый слой, назовите «горизонт», немного уменьшите изображение. Создайте новый корректирующий слой Микширование каналов (Adjustment Layer\ Channel Mixer) и выберите стиль: чёрно-белый с синим фильтром (RGB) (Black & White with Blue Filter (RGB)). Чтобы применить этот эффект только к слою "горизонт", создадим обтравочную маску. Для этого нажмите клавишу Alt и наведите курсор мыши между корректирующим слоем и слоем «горизонт», как только вместо курсора появятся два кружочка (черный и белый), жмите, или клик ПКМ по корректирующему слою на палитре слоёв и из контекстного списка выберите «Создать обтравочную маску». Далее для слоя «горизонт» поменяйте режим наложения на «Перекрытие» (Overlay).
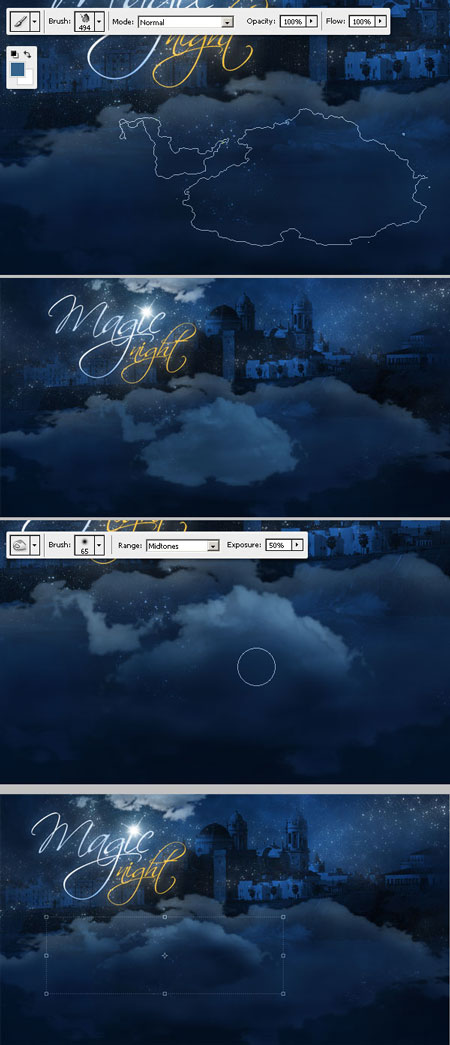
Шаг 5. Примените к слою «горизонт» Слой\Слой-маска\Показать всё (Layer Mask\ Reveal all) и используя большую чёрную мягкую кисть сгладьте края изображения. Кистью в стиле гранж (автору особо нравятся кисточки 250 и 181) делаем края нерегулярными.
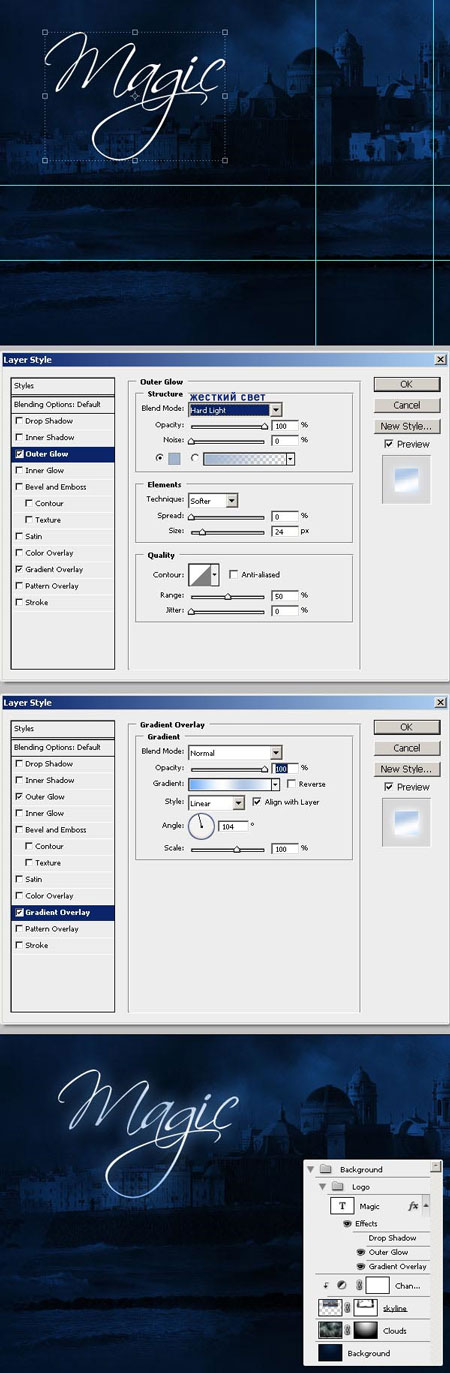
Шаг 6. Используя инструмент «Текст»
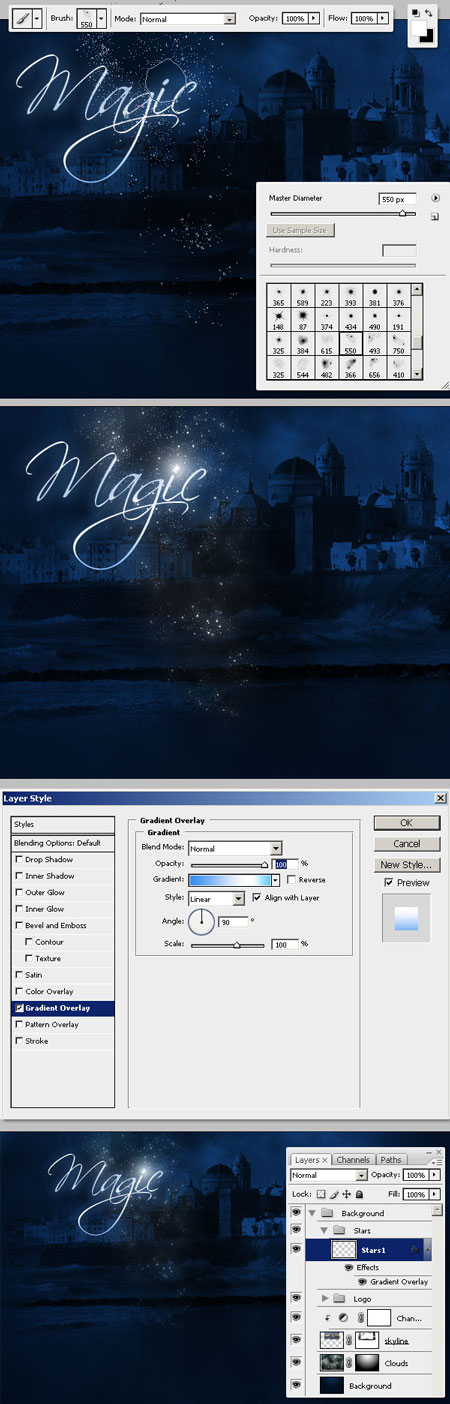
Шаг 7. Теперь добавим звёздочек нашему проекту, Вы можете воспользоваться любыми кисточками, автор же использовал эти Star field brushes . Выберите кисточку 550 из набора и нарисуйте звёзды белым цветом на новом слое «звёзда1» в группе «звёзды», примените стиль слоя Наложение градиента\Gradient Overlay используя цвета (#3A8FEF, #FFFFFF, и #66C9FC).
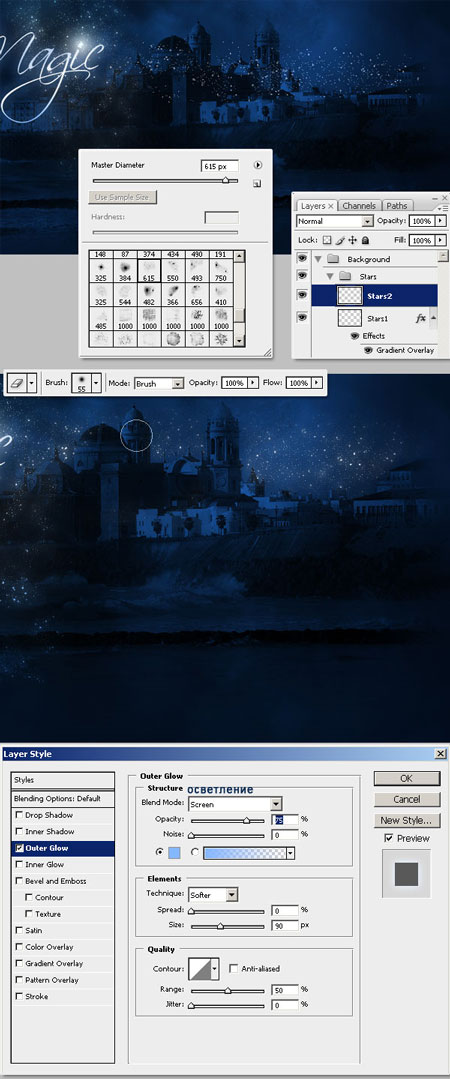
Шаг 8. Затем, используя кисточку 615 из набора,
добавьте больше звезд на небо на новом слое "звезда2", инструментом «Ластик»
Шаг 9. Добавим ещё звёзд на слое "звезда2", с помощью ластика удалим лишнее и применим стиль слоя Наложение градиента\Gradient Overlay, используя цвета #6AB1D1, #FFFFFF, #94CFED, и #FFFFFF.
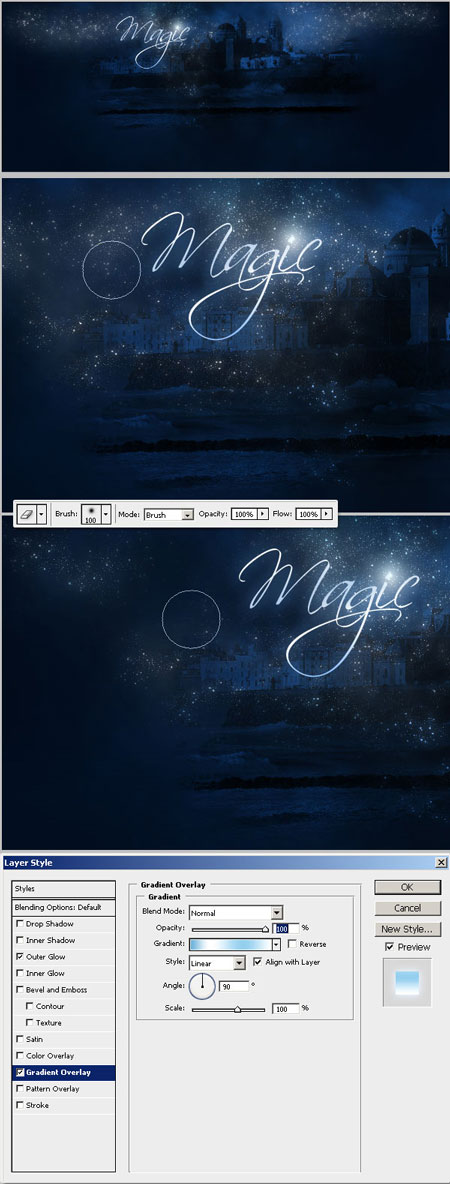
Шаг 10. Теперь загрузите эти кисти Star Brushes , выберите кисть 148, размер 65 px, цвет белый и на новом слое «звезда» нарисуйте звезду над буковкой «i», примените стиль слоя Внешнее свечение\ Outer Glow (#00BCF9).
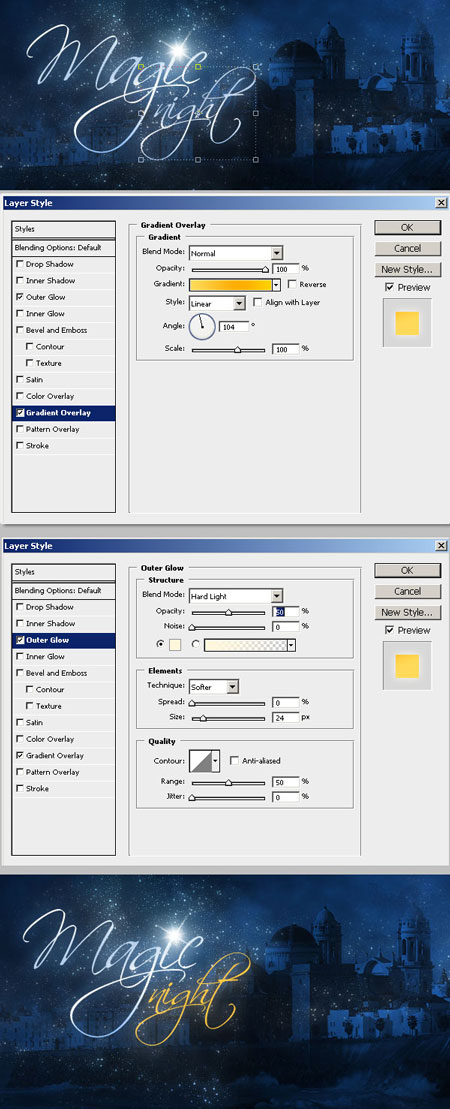
Шаг 11. Дублируйте текстовый слой "Magic" (Ctrl+J) и напишите слово "Night", примените стили слоя Внешнее свечение\ Outer Glow и Наложение градиента\Gradient Overlay (#F9DA5B, #FEAE00, и #FFD403).
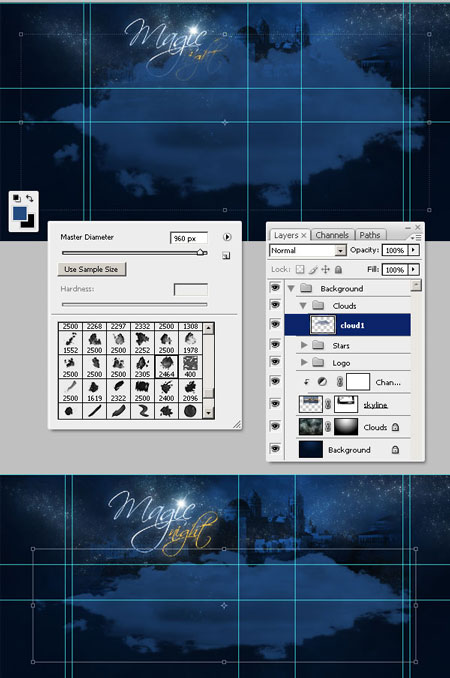
Шаг 12. Добавим облака. Загрузите кисточки redheadstock's Clouds II, выберите кисть под номером 2464, размер 960px, установите цвет переднего плана #234B7F и рисуем одно облако на новом слое «облако1», поместите в группу «фон», немного трансформируйте облако (Ctrl+T)
Шаг 13. Используя инструменты «Осветлитель»
Шаг 14. Добавьте ещё одно облако на новый слой «облако2», вы можете нарисовать любое облако, используйте цвет #5F83A5, осветлите нижний край облака.
Шаг 15. Повторите предыдущий шаг, но на этот раз
используйте другую кисточку и цвет #36638C, измените
размер и поработайте инструментами «Осветлитель»
Шаг 16. Инструментом «Ластик»
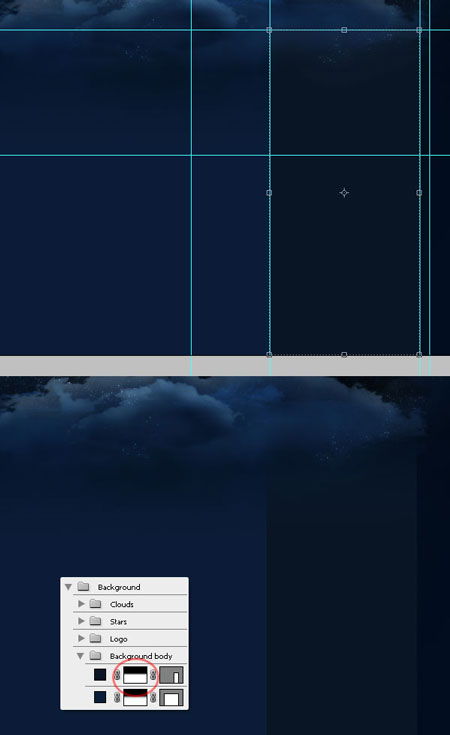
Шаг 17. Добавим фон для контента, используя
инструмент «Прямоугольник»
Шаг 18. Добавьте другой прямоугольник, цвет #091525 с правой стороны, примените маску и добавьте градиент.
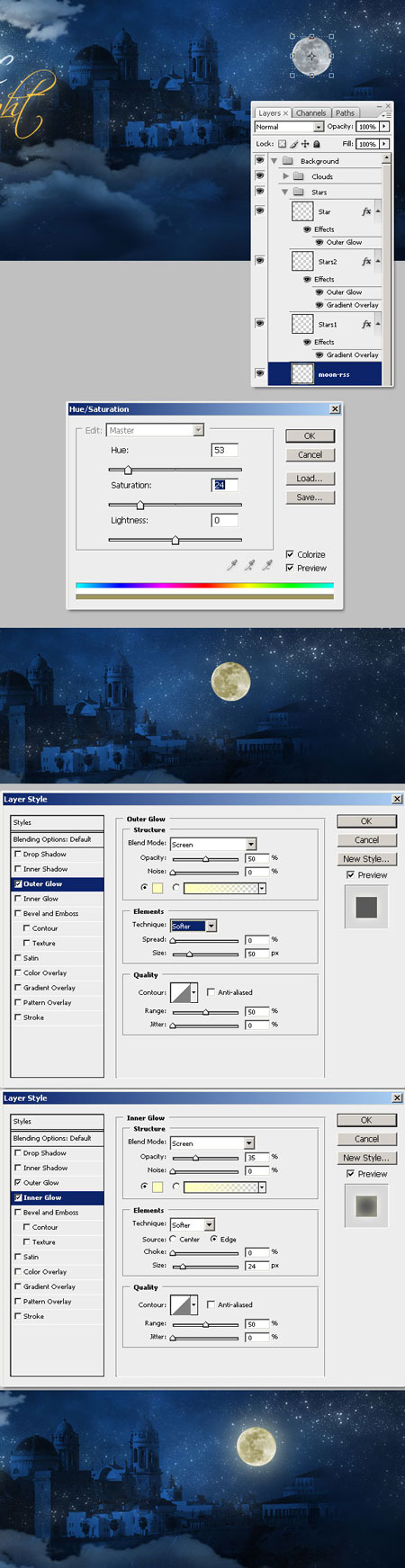
Шаг 19. На этом шаге завершим дизайн шапки, добавим некоторые детали. Вставьте луну на новый слой "moon-rss", трансформируйте и добавьте жёлтый оттенок (Ctrl+U), примените стили слоя Внешнее свечение\Outer Glow и Внутреннее свечение\Inner Glow.
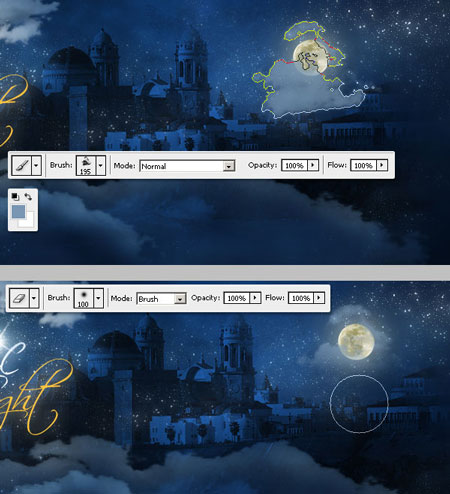
Шаг 20. Добавьте небольшое облако, цвет #7997B3
на новом слое, на палитре слоёв расположите выше слоя с луной,
инструментом «Ластик»
Шаг 21. Добавьте классическую кнопку RSS (#DCA30B) между слоем с луной и облаком (принцип создания RSS кнопки вы можете посмотреть здесь), примените стили слоя Наложение градиента\Gradient Overlay, Внешнее свечение\Outer Glow, Тень\Drop Shadow. Добавьте звезду (шаг 10).
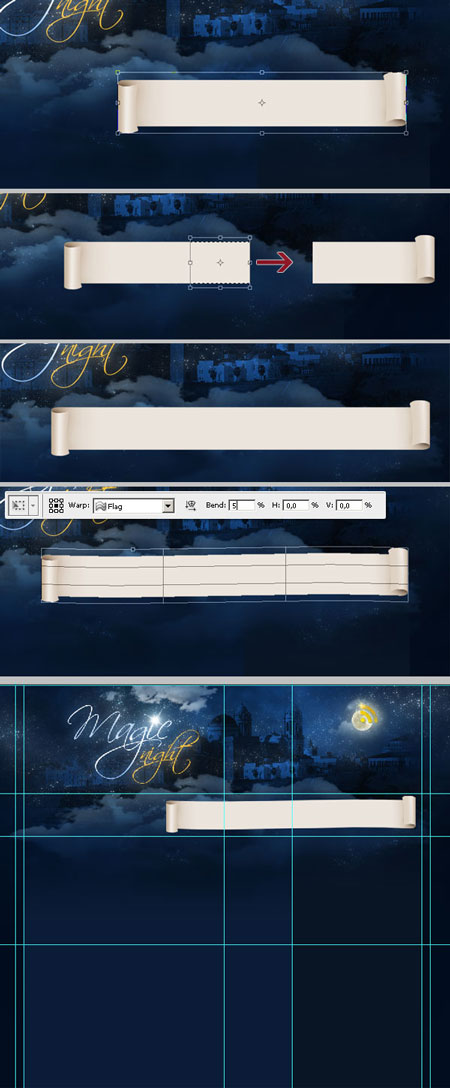
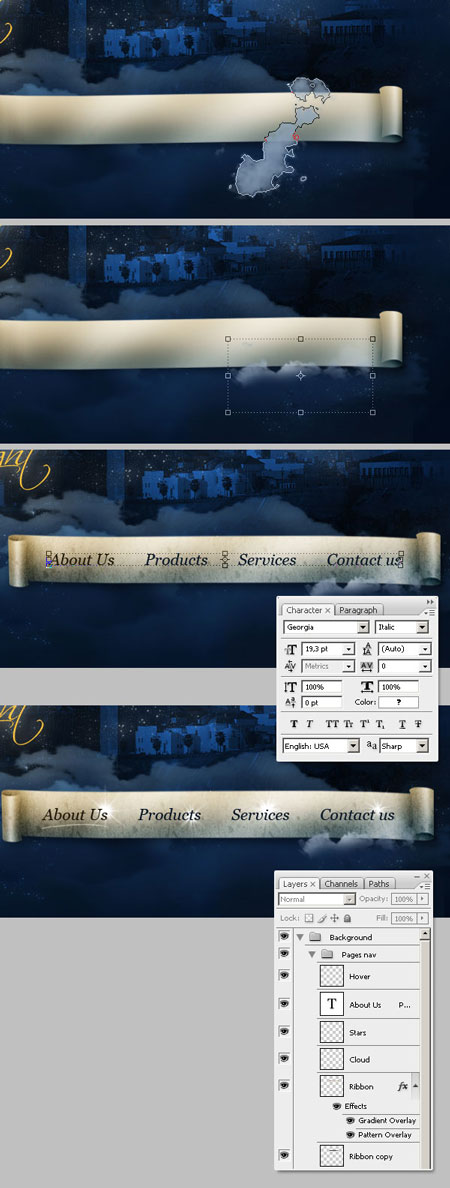
Шаг 22. Вставьте изображение со свитком на новый слой, будем использовать как фон для навигационной панели. Трансформируйте и примените Деформацию Флагом (Flag warp).
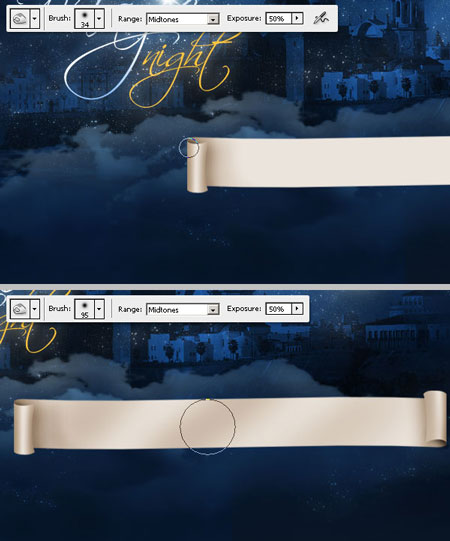
Шаг 23. Инструментом «Затемнитель»
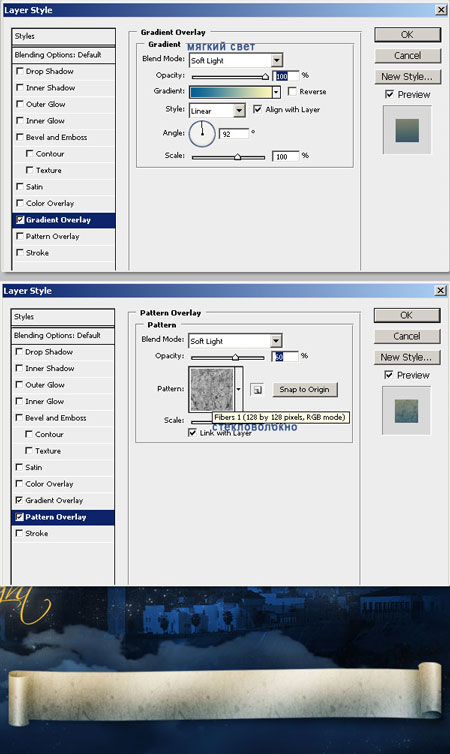
Шаг 24. Чтобы улучшить структуру свитка, примените стиль слоя Наложение градиента\Gradient Overlay (#045F96 и #FBF4BD) и Перекрытие узора\Pattern Overlay.
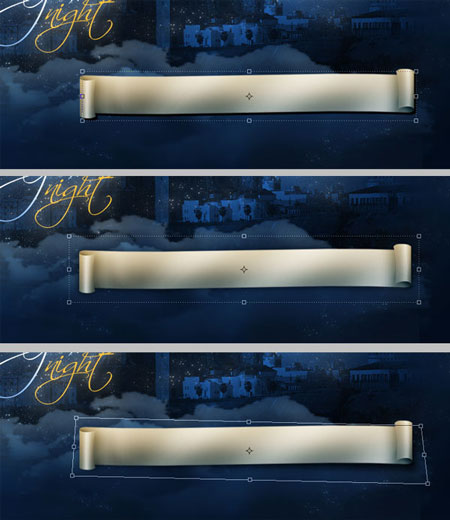
Шаг 25. Добавим тень свитку. Вы можете применить стиль слоя Тень\Drop Shadow или применить следующий способ: дублируйте слой со свитком (Ctrl+J), на палитре слоёв расположите его под оригиналом, далее (Ctrl+U) и ползунок Яркость (Lightening) на -100, примените Фильтр\Размытие\Размытие по Гауссу (Filter \Blur\Gaussian Blur) с небольшим радиусом, примените деформацию искажение.
Шаг 26. Добавим облако поверх свитка на новом слое, трансформируйте, осветлите, затемните (шаг 15). Инструментом «Текст» (Тype Tool), шрифт Georgia – Italic, цвет #0B1827 – для стандартных ссылок и цвет #211808 для ссылок, изменяющих цвет при наведении мышки. Добавьте звёзды и линии, непрозрачность для слоя со звёздами понизьте до 40%.
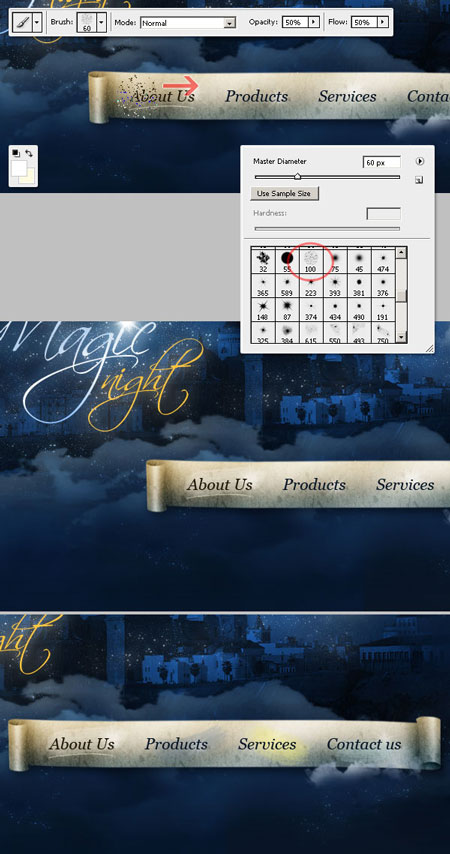
Шаг 27. Создайте новый слой над слоем со свитком,
выберите «Кисть»
Шаг 28. Добавьте текст к RSS, шрифт Aria, 10 px, цвет жёлтый (#F2C90D) и белый (#FFFFFF), не забываем использовать текст с параметрами сглаживания Anti-aliasing или None (палитра «Символ»), браузеры не поддерживают сглаживание текста.
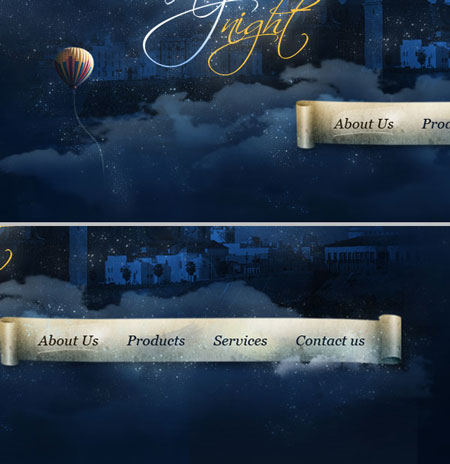
Шаг 29. В качестве дополнительных деталей добавим воздушный шар, примените стиль слоя Наложение цвета\Color Overlay (#1F416E – режим наложения (Blending Mode): перекрытие (Overlay)), немного затемните левую сторону воздушного шара.
Шаг 30. Затем используя кисть 615
из набора Star
field brushes (см. Шаг 8), добавляют больше звезд выше воздушного
шара и свитка, рисуем линию 3 рх инструментом «Линия»
Шаг 31. Пишем название и дату на новом слое "Post", добавляем звезду возле даты.
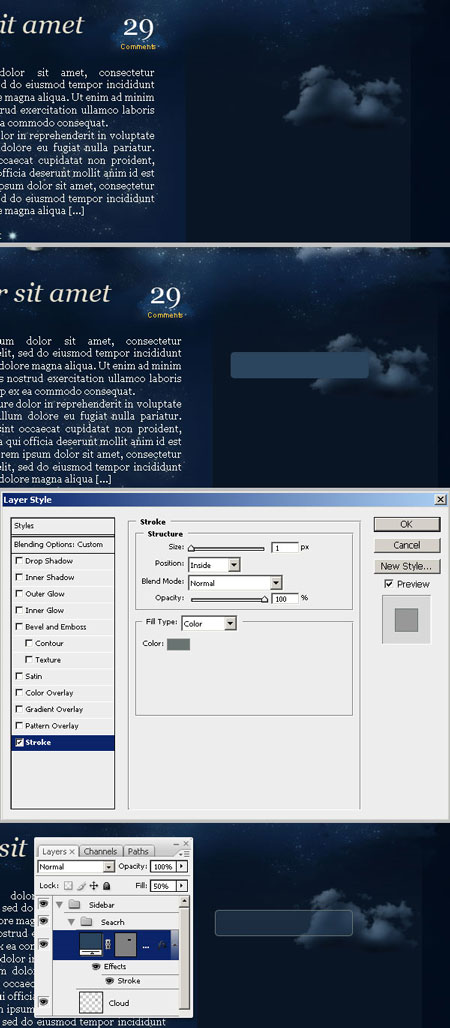
Шаг 32. Добавляем информацию. Добавим изображение с
левой стороны 200 px на 200 px, примените стиль Обводка\Stroke,
размер 1px и краткое описание с правой стороны, также
справа добавим комментарии просмотра. Для области комментариев,
создайте новую группу под названием "Комментарии" и добавьте маленький
фон с небольшим облаком и звездами. Нарисуйте инструментом «Линия»
Шаг 33. Создадим форму для поиска в правой части.
Создайте новую группу, в ней создайте новый слой, рисуем новое облако,
как показано ниже. Используя инструмент «Прямоугольник со
скругленными углами»
Шаг 34. Добавьте звёзд выше слоя с облаком, удалите лишние звёзды. Дублируйте слой с воздушным шаром, далее в меню Редактирование\Трансформирование\Отразить по горизонтали (Edit\Transform\Flip horizontal), расположите этот слой в группе «поиск». Добавьте текст, шрифт Georgia Italic, цвет жёлтый (#D5A934). Добавьте кнопку "Go!" и яркую звезду позади текста.
Шаг 35. Добавьте текст, названия, ссылки, и поместите каждую секцию в отдельную группу, не забываем про звёзды и направляющие.
Шаг 36. Удалим часть фона с помощью маски слоя в нижней части справа, добавьте облака и звёзды, дублируйте воздушный шар ещё раз.
Шаг 37. Создадим подвал, сделаем края более мягкими – создайте маску слоя и пройдитесь мягкой кисточкой. Добавим облака, тёмное облако (#0B1C38) и маленькое облако (#223E63). Облака будут фоновым изображением, так что постарайтесь избежать пересечения с верхней направляющей, помещаем все слои в группу «подвал»
Шаг 38. Затемняем облака, рисуем звёзды, стираем лишнее
Вот и всё! Автор надеется, что Вы найдёте в этом уроке много полезного для себя.
Желаю удачи! Автор: Alvaro Guzman Источник: http://psd.tutsplus.com | |
| Просмотров: 586 | Рейтинг: 0.0/0 |
| Всего комментариев: 0 | |