- Уроки HTML
- Уроки CSS
- Уроки Фотошоп
| Главная » Статьи » Уроки Photoshop » Графика для сайта |
Баннер для сайта
В этом Photoshop уроке мы будем учиться создавать баннер с простым, но эффектным дизайном. Так, вначале мы должны создать новый документ, размером 500 × 300 пикселей и залить его белым цветом.
Затем выберите Rounded Rectangle Tool
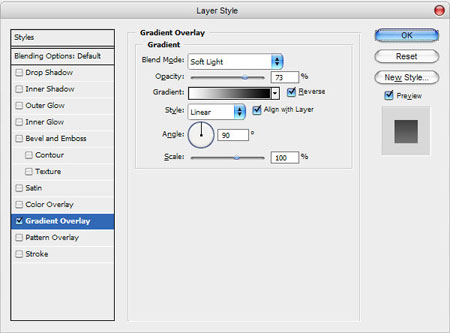
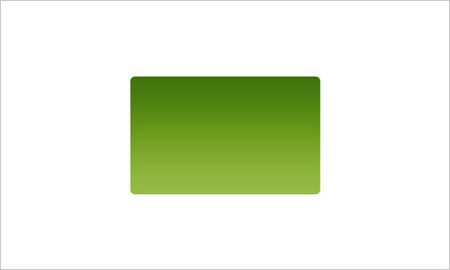
После этого примените Gradient Overlay (Наложение градиента) для этого слоя, как на рисунке ниже.
Результат должен быть следующий:
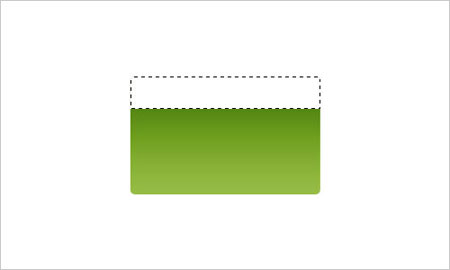
Oк, переходим к следующему шагу. Время для создания "заголовка" для
нашего баннера. Нажмите Ctrl + левый клик по миниатюре
слоя в палитре слоев, чтобы сделать баннер выделенным, а затем
используйте Rectangular Marquee Tool
Снимите выделение Ctrl + D, после этого измените режим наложения для этого слоя на Overlay (Перекрытие) и установите непрозрачность до 20%.
Oк, переходим к следующему шагу. Нужно добавить некоторые графические элементы для нашего заголовка. Перейти в Google Картинки и найдите изображения, которые бы вы хотели добавить. Вы можете выбрать любую картинку. Автор выбрал иконку с будильником, которую можно загрузить здесь . Откройте изображение и скопируйте его в наш основной документ. После этого нажмите Ctrl + T, чтобы уменьшить изображение до нужного размера.
Используйте инструмент Sharpen
Oк, переходим к следующему шагу. Возьмите инструмент Horizontal
Type Tool
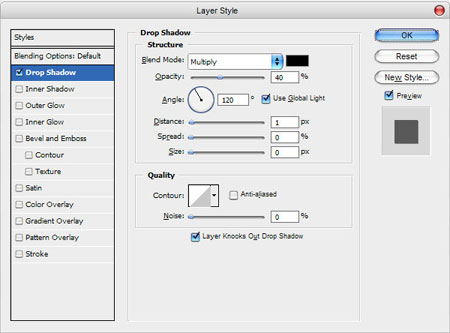
Автор использовал текст Myriad Pro белого цвета. Но вы можете использовать любой другой. После этого примените Drop Shadow (Тень) в режимах наложения.
Смотрите результат ниже:
Хорошо, мы сделали заголовок. После этого нужно добавить некоторые
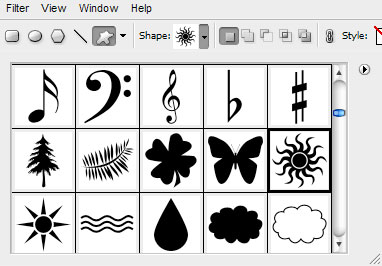
элементы дизайна для нашего баннера. Выберите Custom Shape Tool
Добавьте две формы белого цвета, на наш баннер.
Слейте слои с фигурами в один слой. Теперь нам нужно убрать лишние части фигур, которые выходит за наш баннер. Нажмите Ctrl +ЛКМ, нажмите на баннер на панели слоя в палитре слоев, чтобы выделить баннер и затем инвертировать это выделение Ctrl + Shift + I. Затем нажмите кнопку Delete для очистки выбранной области.
Удалите выделенную область Ctrl + D. А теперь попробуйте поэкспериментировать с режимами слоя и непрозрачностью / заливкой. Автор выбрал Soft Light (Мягкий свет) с непрозрачностью 20%.
Теперь нам нужно очистить заголовок от этих элементов. Используйте Rectangular
Marquee Tool
Снимите выделение Ctrl + D и добавьте больше текста Horizontal
Type Tool
Время, чтобы добавить ещё текст. Используйте Rounded Rectangle
Tool
Теперь, используйте Horizontal Type Tool
Источник: http://www.photoshopstar.com | |
| Просмотров: 554 | Рейтинг: 0.0/0 |
| Всего комментариев: 0 | |