Урок 8: Цвет фона и текста
Мы уже знаем как менять цвет текста, но для этого нам нужно было заключать его в теги font , а это не всегда удобно. Иногда, лучше задать цвет текста для всего документа. Также, можно задать и фоновое изображение.
Вот необходимые атрибуты:
BACKGROUND – определяет изображение для "заливки" фона. Значение задается в виде полного URL или имени файла с картинкой в формате GIF или JPG.
BGCOLOR – определяет цвет фона документа.
TEXT – определяет цвет текста в документе.
Все они прописываются для элемента BODY. Значения цветов задаются либо RGB-значением в шестнадцатиричной системе, либо одним из 16 базовых цветов.
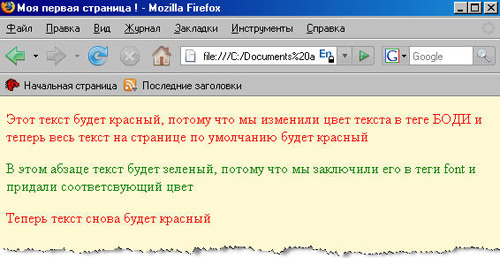
Пример1:
<!--
задаем фоновый цвет и цвет текста -->
<body bgcolor="#FFF8D2" text="red">
<p>
Этот текст будет красный, потому что мы
изменили цвет текста в теге БОДИ и теперь весь текст на странице по
умолчанию будет красный </p>
<font color ="green">
<p>
В этом абзаце текст будет зеленый, потому
что мы заключили его в теги font и придали соответсвующий цвет </p>
</font>
<p>
Теперь текст снова будет красный </p>
</body>
Результат в браузере:
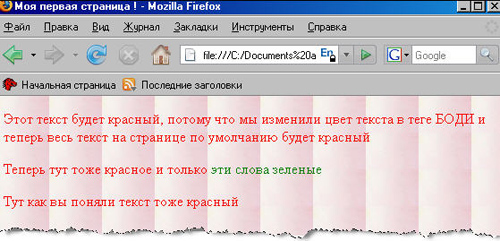
Пример 2:
<!--
задаем фоновое изображение и цвет текста -->
<body background="fon.jpg" text="red">
<p>
Этот текст будет красный, потому что мы
изменили цвет текста в теге БОДИ и теперь весь текст на странице по
умолчанию будет красный </p>
<p>
Теперь тут тоже красное и только <font
color ="green"> эти слова зеленые </font>
</p>
<p>
Тут как вы поняли текст тоже красный</p>
</body>
Результат в браузере:

Ничего сложного нет. Эксперементируйте, практикуйтесь и все получится!
Следующий - Урок 9: Разберемся с таблицами в html
Источник материала: zvirec.com
Автор материала: Андрей Галямов


